基本的にiPhoneやiPadからブログを更新しているタムきち(@tamukichi_net)です。
iPhoneやiPadの場合、Cookie以外の方法で自分のアクセス数を除外することは難しいため、Cookieで除外する必要があると思います。
設定するまでに色々調べて紆余曲折して大変だったので方法をまとめておきます。
もくじ
Googleアナリティクスから除外の設定を行う
自分のアクセスをカウントさせないために、Googleアナリティクスで設定をする必要があります。
いくつか方法がありますが、iPhoneやiPadだと簡単に除外する方法がないようなので仕方なくCookieを使用した除外方法を試してみようと思います。
Googleアナリティクスで、設定したCookieからのアクセス数を反映させない設定を行いますよ。
Cookie(クッキー)って
Cookie は、そのサイトにユーザーの識別を支援する訪問済み web サイトから提供される小さなテキスト ファイルです。Cookie は、 web サイト上の別のページを移動するか、後で web サイトに戻ると、状態情報を維持するために使用します。
引用元:Cookie の説明
簡単にいうと、ユーザーの識別ができるCookieを使用して、そのCookieが設定されているアクセス数を除外するという方法です。
私はokutani(@okutani_t)さんの記事を見てそのまま操作しましたよ。分かりやすかったです。
ただ、私の知識がなさすぎて分からない点もあったのでそこを補足してまとめていきます。
一応、手順を見ていきます
【Googleアナリティクスの設定】
上記のサイトを見ていただければバッチリだと思います。
が、私のように全く知識がなくてよく分からず諦めてしまう……という方もいるかもしれませんし、備忘録として手順を綴ります。
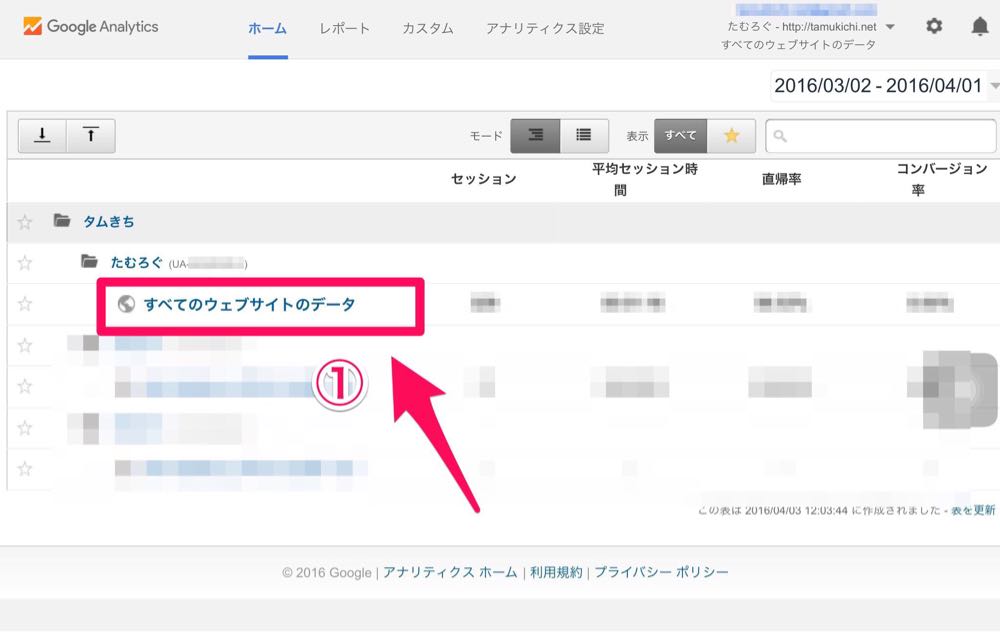
①Googleアナリティクスへアクセス
Googleアナリティクスへログインし、「すべてのウェブサイトのデータ」を開きます。

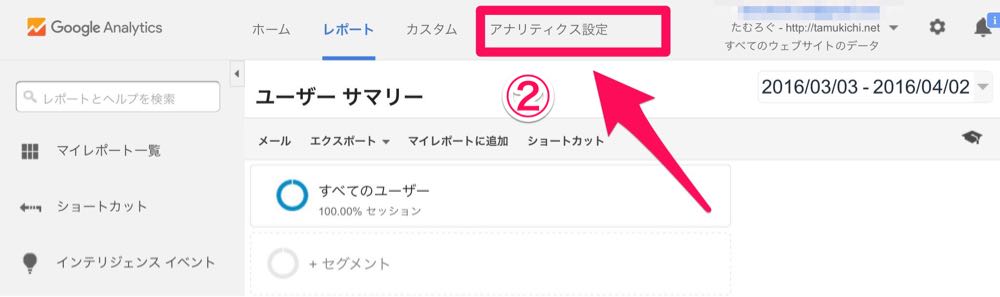
②アナリティクス設定
画面右上の「アナリティクス設定」を選択します。

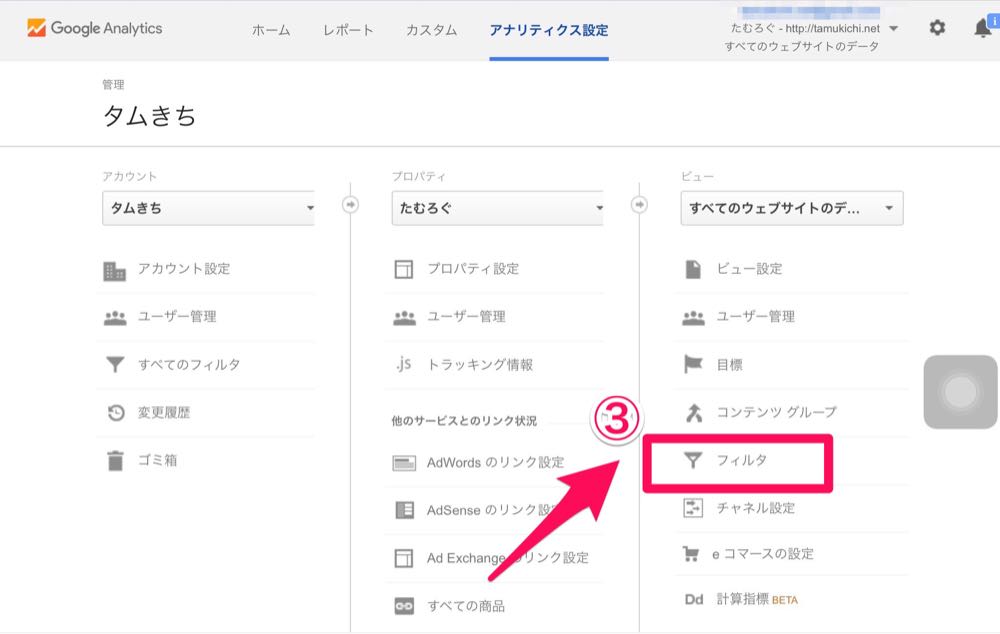
③フィルタ
画面右側の「フィルタ」を選択します。

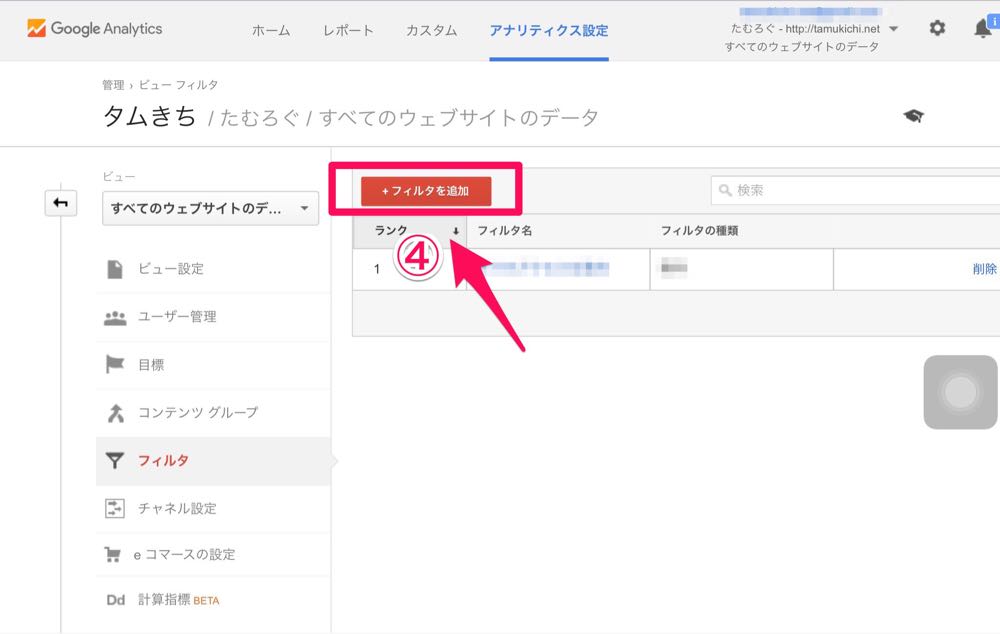
④フィルタを追加
「フィルタを追加」を選択します。
自分のアクセスを除外するフィルタを設定していきますよ。

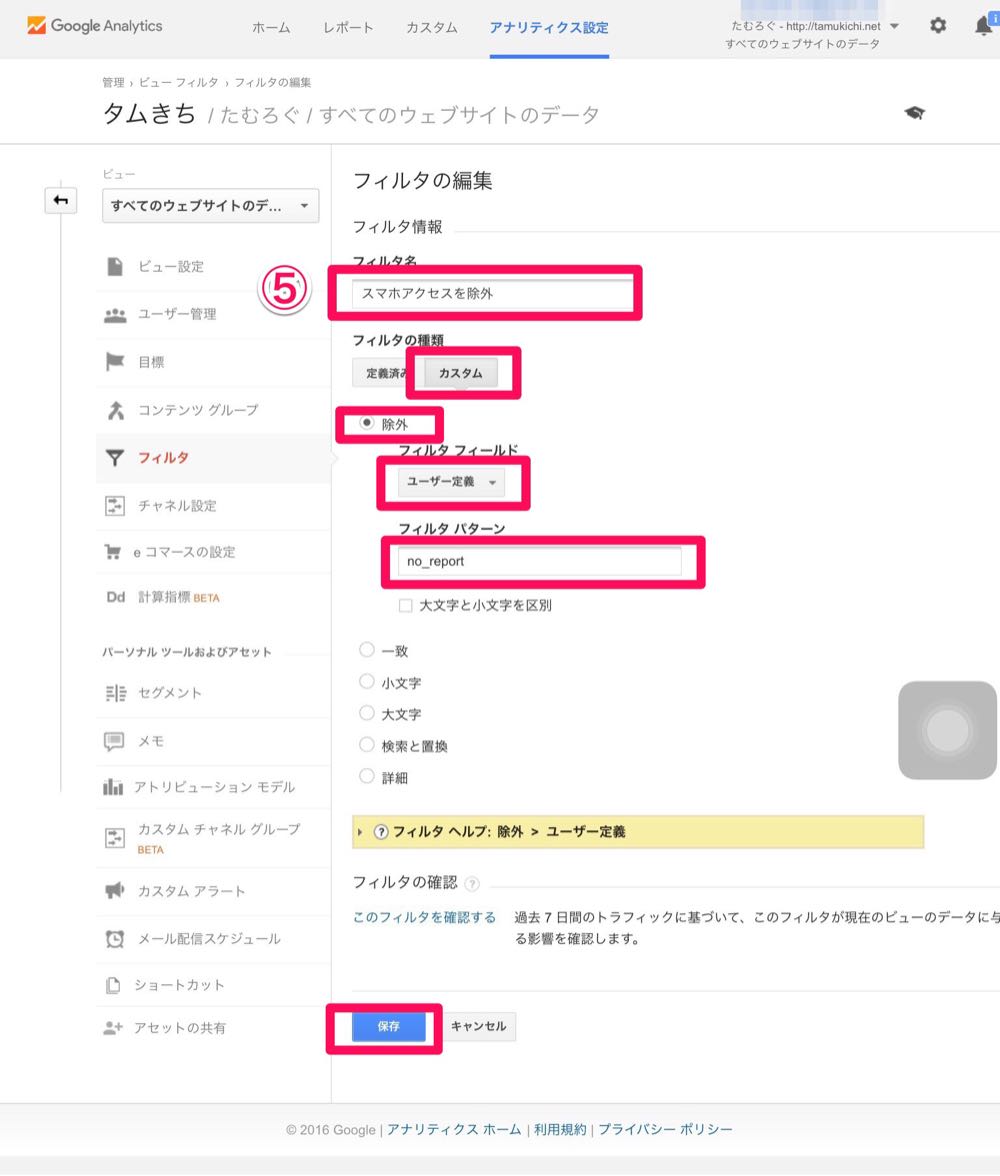
⑤フィルタの設定をする
いくつか項目があるので入力や選択をしていきます。

- フィルタ名
- 自分が分かりやすいものであればなんでもOKです。
- フィルタの種類
- カスタムを選択します。
- 除外
- 除外にチェックが入っていることを確認します。
- フィルタフィールド
- ユーザー定義を選択します。
- フィルタパターン
- okutani(@okutani_t)さんは「no_report」と設定されてましたので私も同じようにしてみました。
自分の好きな文字で構わないですが、後述するCookieのHTMLにも同じ文字を入力する必要があるそうです。
すべて確認したら「保存」を押します。
これでGoogleアナリティクス側の設定は完了です。
【Cookieの設定】
次にCookieに記録させるためのHTMLを作ります。
<!DOCTYPE html>
<html>
<head>
<title>Googleアナリティクス アクセス除外</title>
<meta charset=\"utf-8\">
<meta name=\"robots\" content=\"noindex,nofollow\">
<script type=\"text/javascript\">
var _gaq = _gaq || [];
_gaq.push([\'_setAccount\', \'UA-00000000-0\']);
_gaq.push([\'_trackPageview\']);
(function() {
var ga = document.createElement(\'script\'); ga.type = \'text/javascript\'; ga.async = true;
ga.src = (\'https:\' == document.location.protocol ? \'https://ssl\' : \'http://www\') + \'.google-analytics.com/ga.js\';
var s = document.getElementsByTagName(\'script\')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
</head>
<body onLoad=\"javascript:_gaq.push([\'_setVar\', \'no_report\']);\">
<p>カスタムフィルタ用のクッキーを保存しました。</p>
</body>
</html>
[aside type="normal"]ポイント①
_gaq.push([\'_setAccount\', \'UA-00000000-0\']);
のUA-00000000-0には自分のGoogleアナリティクスのコードを入力します[/aside]
[aside type="normal"]ポイント②
<body onLoad=\"javascript:_gaq.push([\'_setVar\', \'no_report\']);\">
のno_reportは先ほどGoogleアナリティクスのフィルタに入力した文字とします[/aside]
このHTMLをサーバーにアップロードすればOKとのことです。
しかし初心者は「サーバーにアップロードってどういうこと?」なのです。
サーバーにHTMLをアップ(ロリポップの場合)
サーバーによって方法は異なるかもしれません。
私はロリポップなので、ロリポップでの方法を説明していきます。
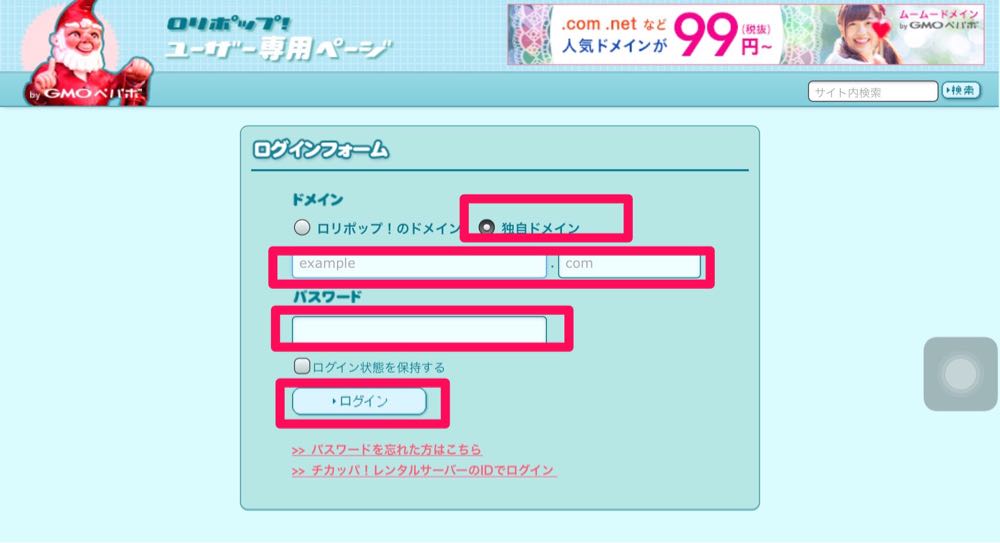
①ロリポップにログイン
まずはロリポップにログインします。
➡︎ロリポップ!ユーザー専用ページ

私はロリポップのドメインではなく、ムームードメインで別でドメインを取得したので「独自ドメイン」を選択してログインしました。
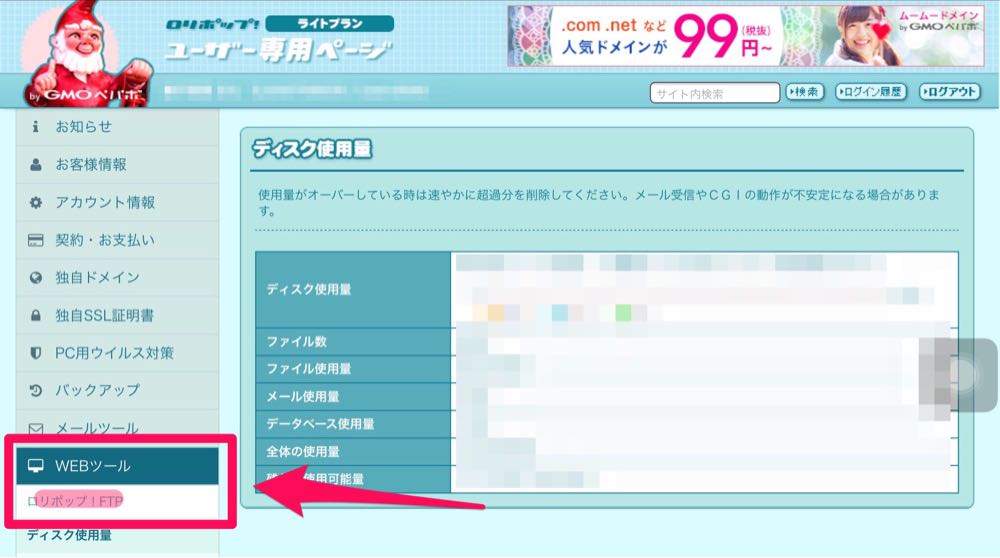
②ロリポップ!FTPを開く
画面左側の「WEBツール」から「ロリポップ!FTP」を選択します。

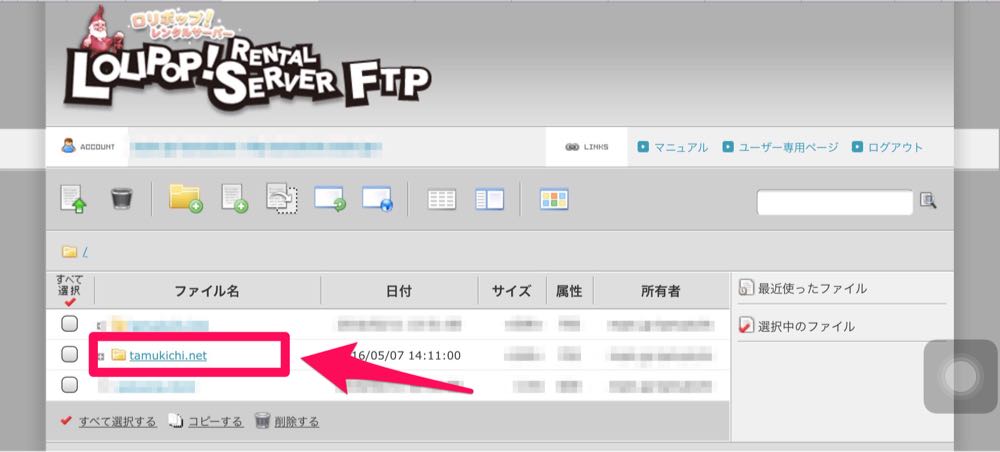
③自分のサイトのフォルダを開く
別でサーバーのFTPが立ち上がります。
HTMLをアップロードしたいサイトのフォルダを開きます。

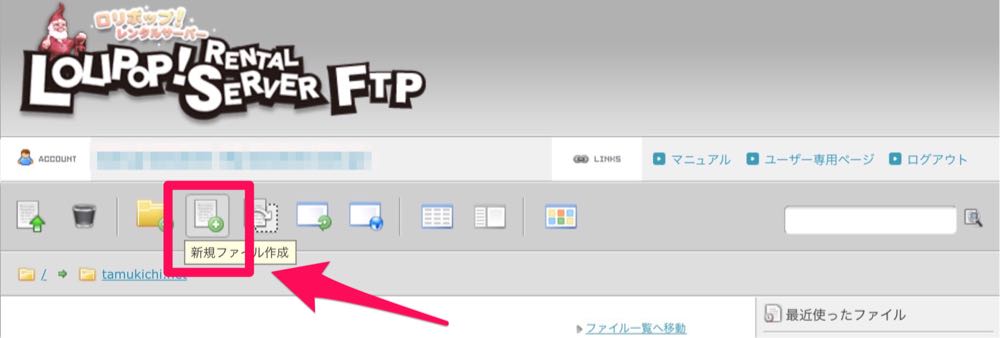
④新規ファイルの作成
画面左上の「新規ファイルの作成」マークを押します。

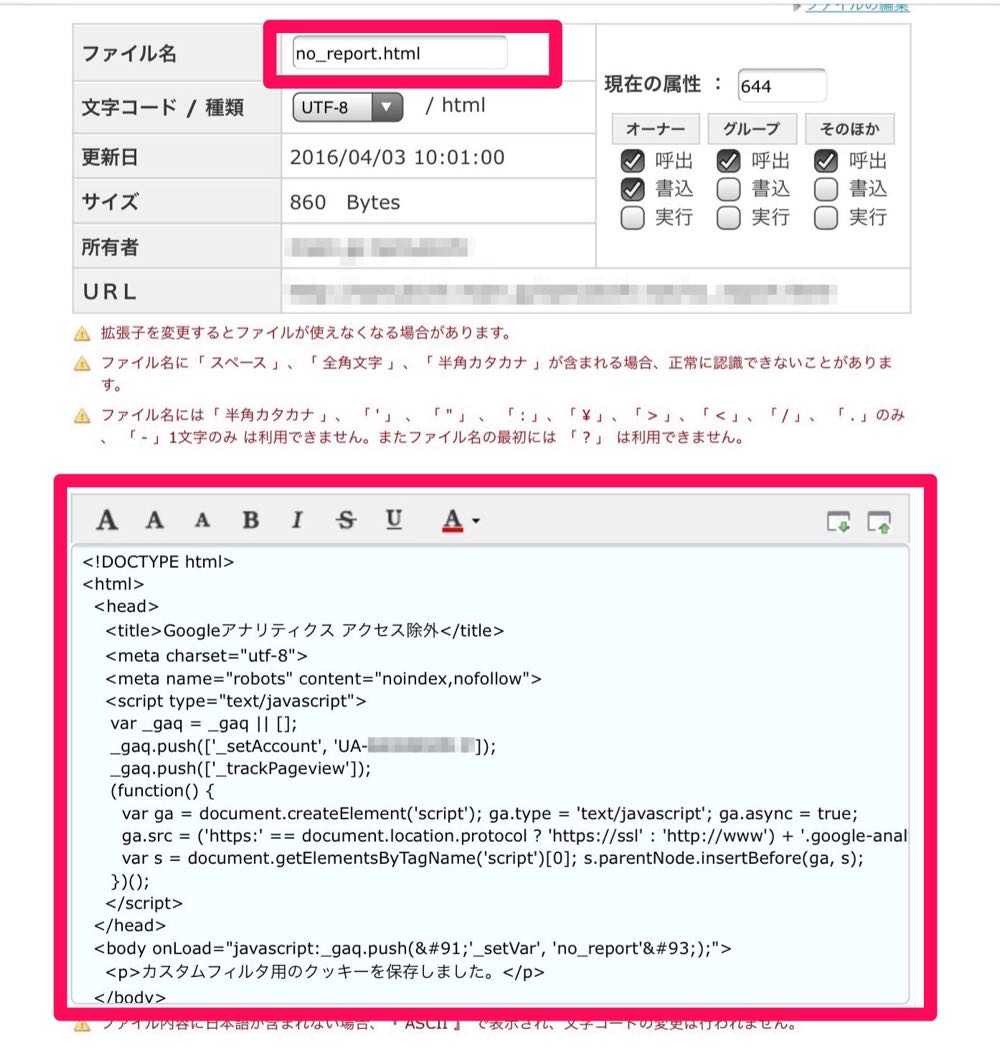
⑤HTMLをアップロード
先ほどのHTMLコードをコピーして貼り付けます。
赤枠を入力するだけでOKです。

画面切れてしまっていますが、一番下の「保存する」を押します。
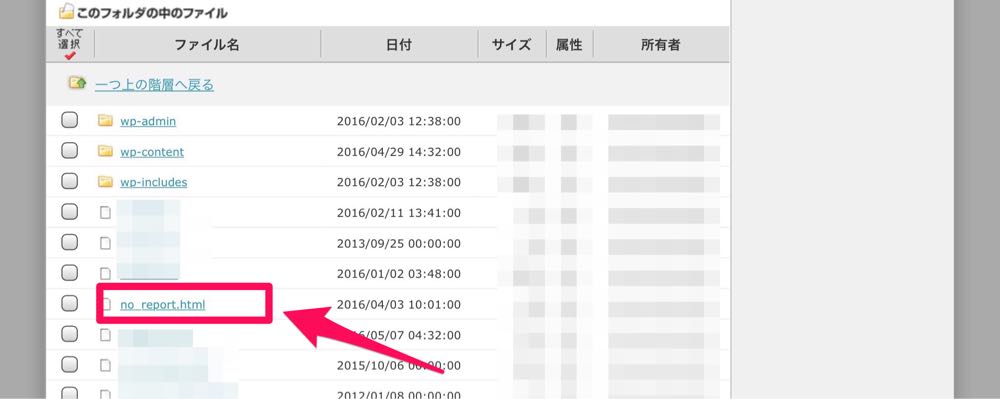
⑥保存されたかな
一応保存されたか確認しておきます。

⑦HTMLファイルへアクセス
いよいよこれで最後。
「自分のドメイン/no_report」でアクセスしてみます。

以下のように表示されれば成功みたいです。

おわりに
私もいつか有名ブロガーのみなさんみたいに、ブログの運営報告なんかしちゃったりしたいなと思ってます。
まずそのためには、正確なアクセス数を把握しておく必要があります。
サーバーやらHTMLやら、全く知識がなかったなりに調べに調べてみました。
これで一歩前進できたかな。これからまだ学ぶことがたくさんありそうで楽しみなタムきち(@tamukichi_net)でした。
[aside type="normal"]追記
⬇︎iOSユーザーだったらさらに簡単にできる方法を見つけました。[/aside]
[kanren postid="669"]
[aside type="normal"]追記
⬇︎WordPressのプラグインならこれがオススメ[/aside]
[kanren postid="812"]

