ずーっと昔に購入したMarsEditを使ってみようと最近になって試行錯誤しているタムきち(@tamukichi_net)です。
MardsEditのプレビューって便利ですよね。
ただ、なんとなくのレイアウトはわかるので便利は便利なんですが
「やっぱり自分のブログと同じデザインのプレビューを見たい」
って思いますよね。
今回はそんなあなたのために(私がそうしたかったからだけど)自分のブログのデザインをプレビューするための方法を説明していきますよ。(自分の備忘録にもなるし、ね。)
もくじ
どう変わるの
まずは実際に見てもらうとわかると思います。
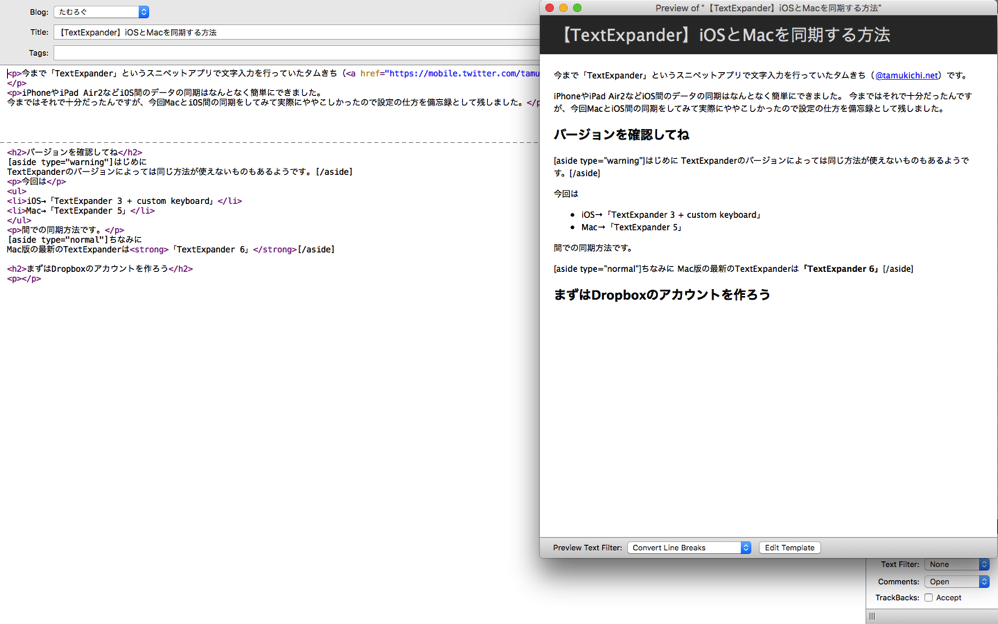
▼通常のプレビュー
めっちゃシンプル。白黒です。

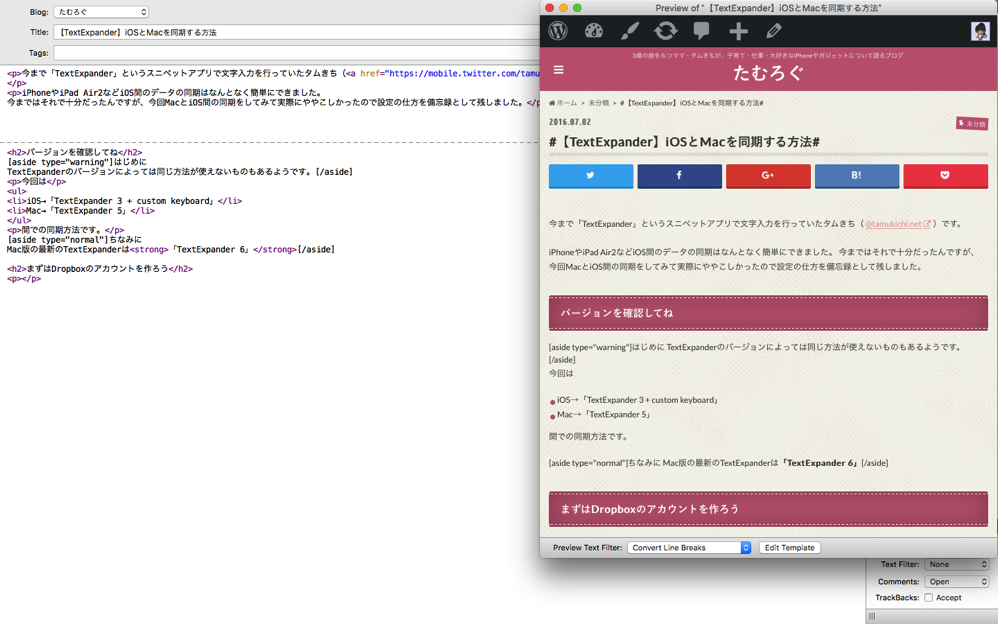
▼設定後のプレビュー
ちゃんとブログのデザインが反映されてます。

自分のブログのデザインの方がカラフルだし、やる気も出ますよね!
設定
じゃあ実際に設定していきましょう。
パソコンにくわしくない私でもできたんだから、あなたもきっとできます。
「下書き」記事を作る
上記のとおり、下書きの記事を作ります。
これはまず、MarsEditでプレビュー画面に設定されているを書き換えるための HTMLを取得するためです。

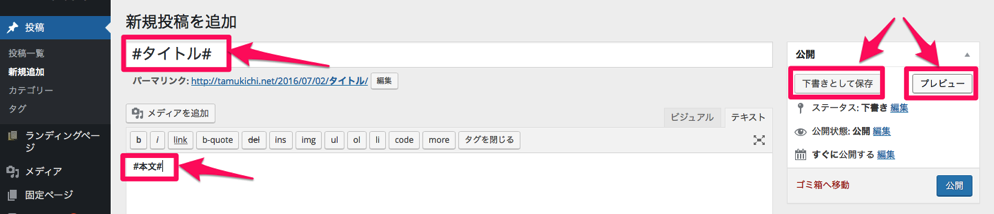
- タイトル欄→#タイトル#と入力
- 本文欄→#本文#と入力
▲上記のようにそれぞれ入力します。
入力後、「下書きとして保存」し、プレビュー表示します。
「下書き」記事からHTMLコードを取得する
下書きの記事ができたら、そのHTMLコードを取得しますよ。
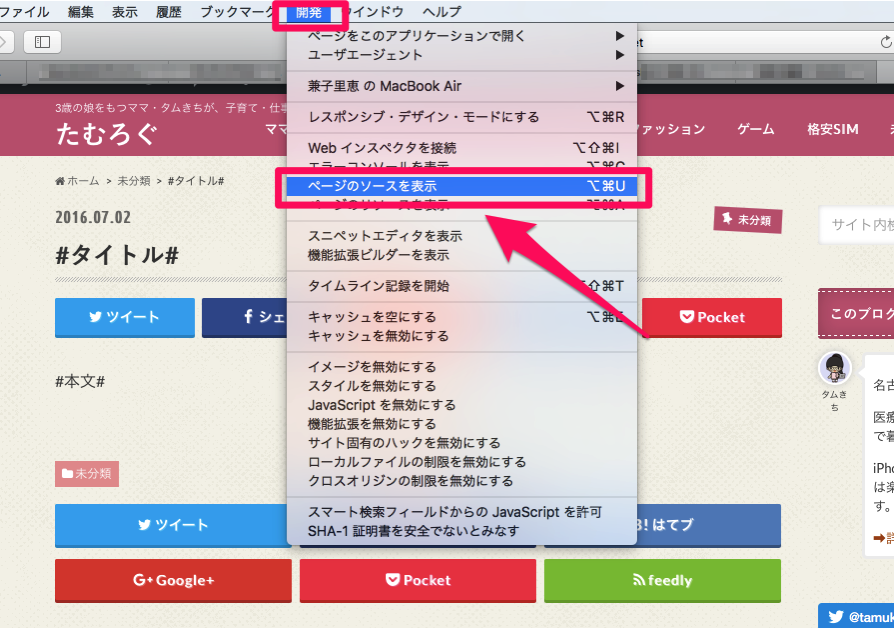
プレビュー表示後、メニューバーの「開発」から「ページのソースを表示」を選択します。

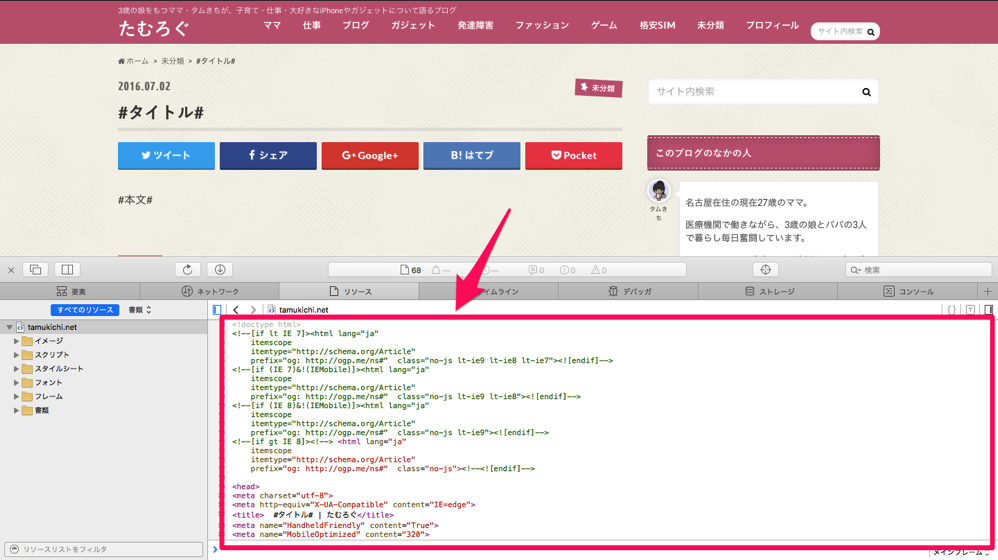
▼そうすると画面下にHTMLコードがつらつらと表示されます。
「全て選択(control+A)」し、一旦「テキストエディタ」に貼りつけます。

▼ちなみに、私が使ったテキストエディタは「CotEditor」というアプリです。
やっぱり日本語表示なのが使いやすい。無料だしおすすめ。
[aside type="normal"]「ページのソースを表示する」なんてないよって人は……
はじめは表示されない設定です。表示されるように変更しましょう。[/aside]
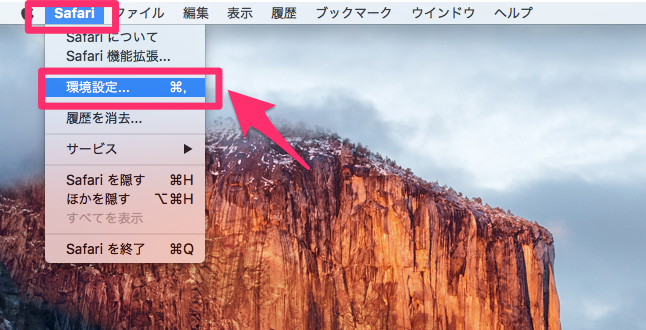
▼メニューバーの「Safari」から「環境設定」を開きます。

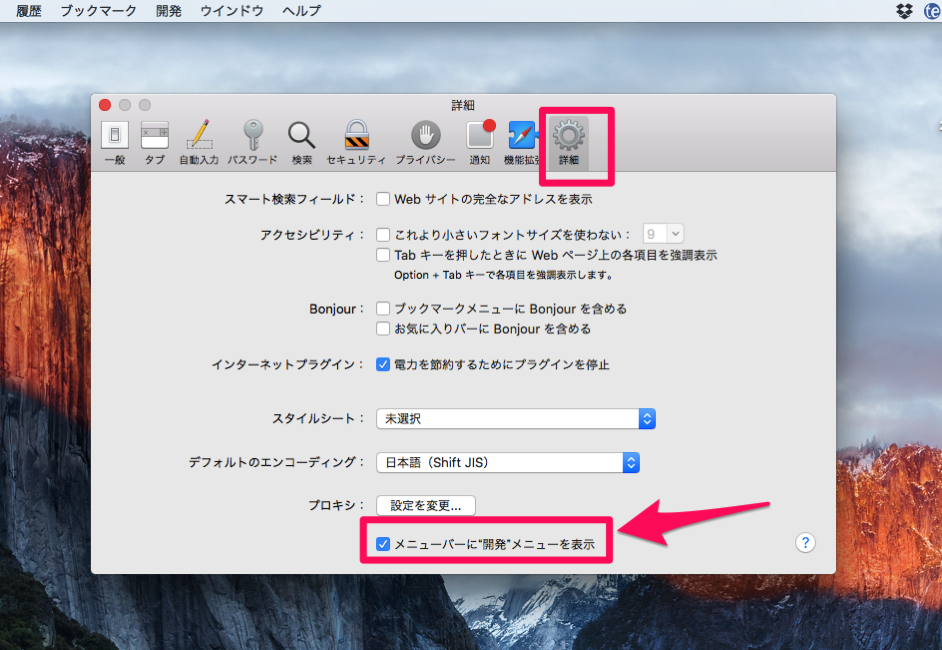
▼「詳細」の一番下にある「メニューバーに"開発"メニューを表示」を選択します。

これで先ほどのHTMLコードがつらつらと表示されるはずです。
テキストエディタに貼りつけたHTMLを修正する
次にテキストエディタに貼りつけたHTMLを少しだけ修正します。
下書きのときに入力した#タイトル#と#本文#をそれぞれ直してきますよ。
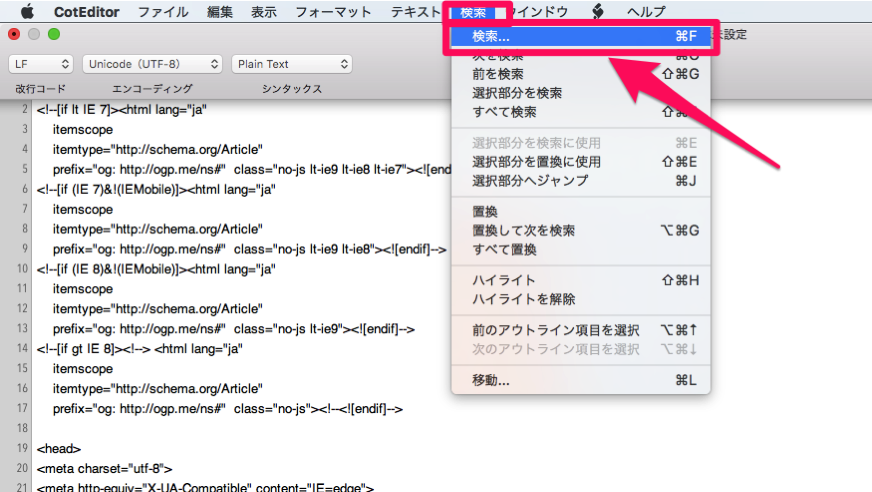
▼「CotEditor」の場合は、メニューバーの「検索」から「検索」を選択

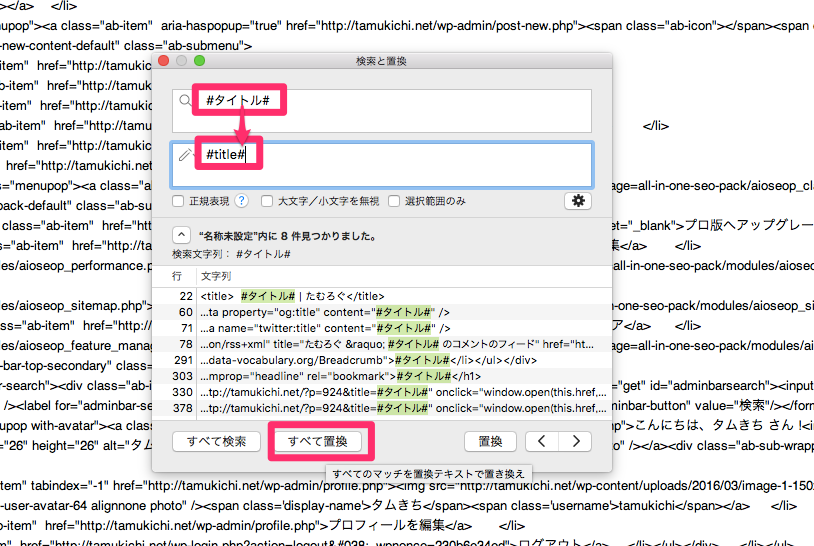
▼「#タイトル#」を検索し、「# title #」へ「すべて置換」します。

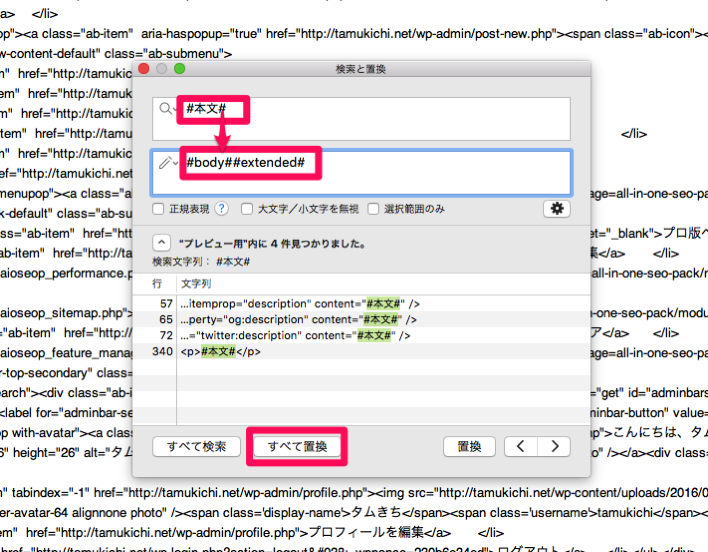
▼タイトルと同じように「#本文#」を検索し、「#body##extended#」へ「すべて置換」します。

ここまで終わればもう一息。
このHTMLをMarsEditに貼りつけていきますよ。
[aside type="warning"]注意
このHTMLの中にGoogleAnalyticsのタグが入っていると、MarsEditでプレビューを表示するたびにカウントされてしまうそうです!
「UA-」で検索してみて、該当するタグが入っていたら消すようにしてください。
ちなみに私はWordPressからログインすれば自分のアクセスを除外できるというプラグイン「Ultimate Google Analytics改」を導入していたためか、問題ありませんでした。[/aside]
[kanren postid="812"]
HTMLコードをMarsEditへ
修正したHTMLコードをMarsEditの該当する箇所に貼りつけます。
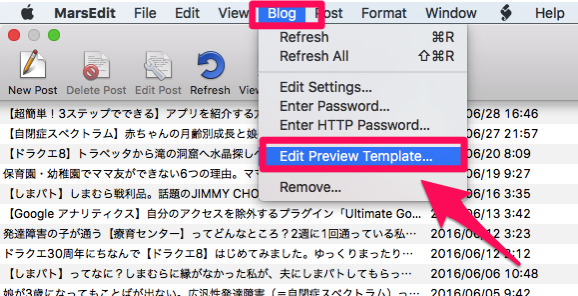
▼MardsEditのメニューバー「Blog」から「Edit Preview Template…」を選択します。

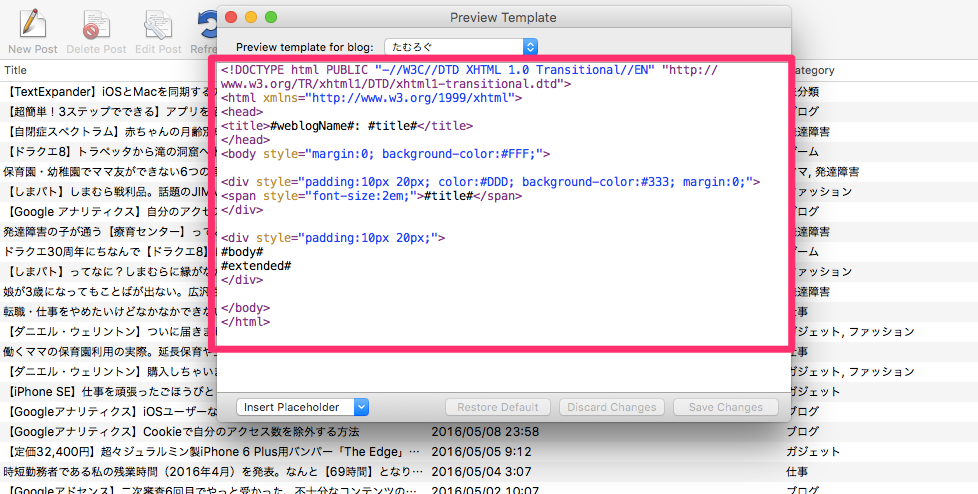
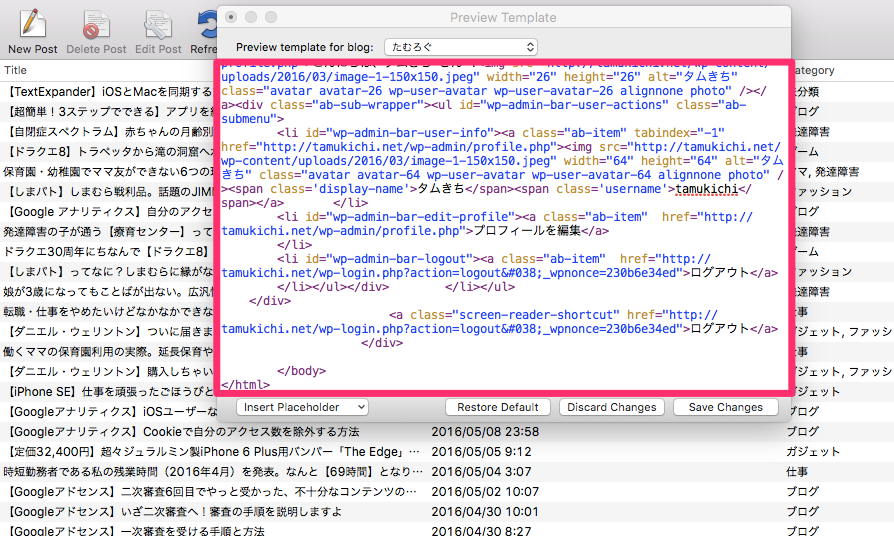
▼元はこんなHTMLコードが入っています。
これをすべて削除し、先ほどの修正したHTMLコードを貼りつけます。

[aside type="normal"]心配な人は
一応元のHTMLコードをコピーして別にテキストエディタに貼りつけて保存等しておけば安心ですね。[/aside]
▼こんな感じにつらつら長いものになります。

以下のブログを参考にさせていただきました。
とても分かりやすくてありがたい。
おわりに
これで自分のブログのデザインのプレビューができました。
パソコンに詳しくなくても、上記のようなブログを見れば私でもできました。
最終的にはWordPressから確認はしますが、MarsEditからプレビューを見れるということはWordPressで確認する回数が減るので効率的ですよ。
あなたもぜひお試しあれ。





