発展途上のブログ、たむろぐの中の人タムきち(@tamukichi.net)です。
当ブログに今まで足りなかったもの……
それは「お問い合わせ先」がなかったことです。
まだたむろぐにお問い合わせする人なんていないかもですが、
作っておいて損はないですし、きっとそのうち誰かがお問い合わせ下さると信じて導入してみました。
その手順をまとめていきますよ。
もくじ
お問い合わせフォーム作成のプラグイン「Contact Form 7」
WordPressを使用されている方向けになってしまいますが……
お問い合わせフォームを作ってくれる、便利なプラグインです。
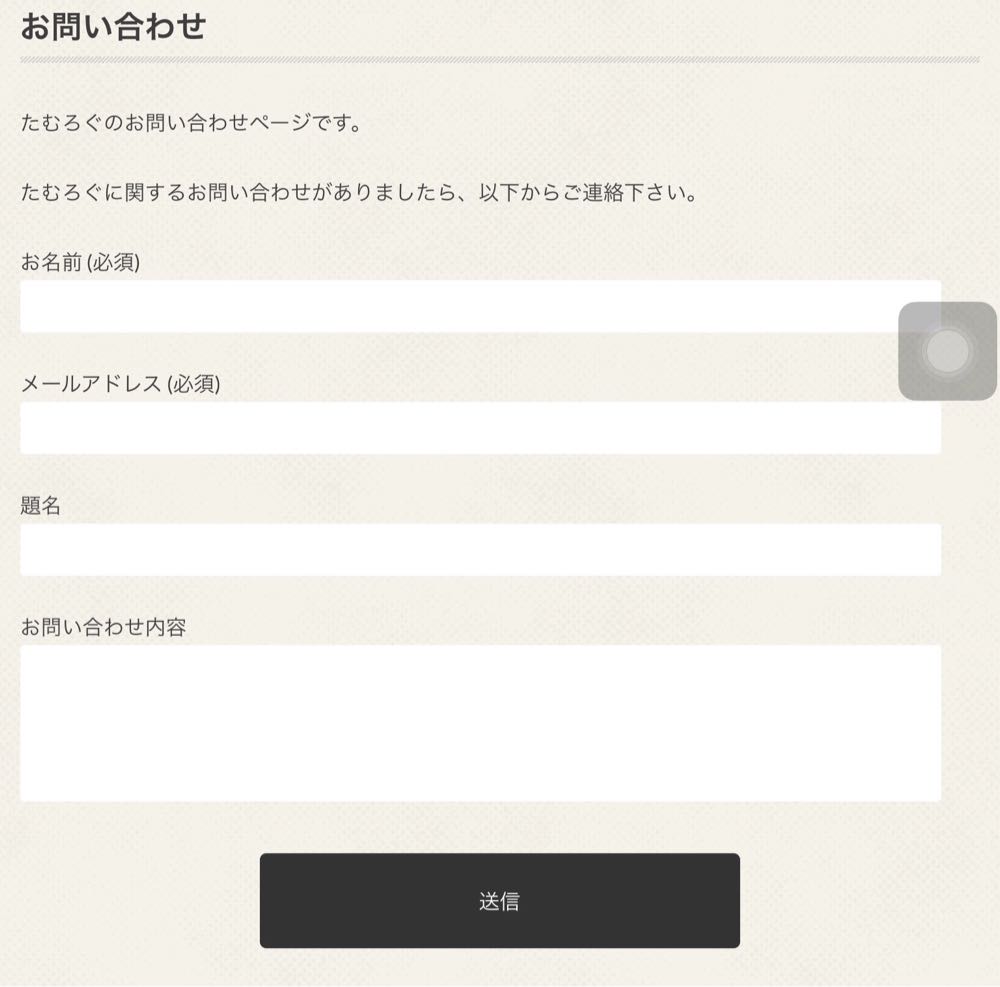
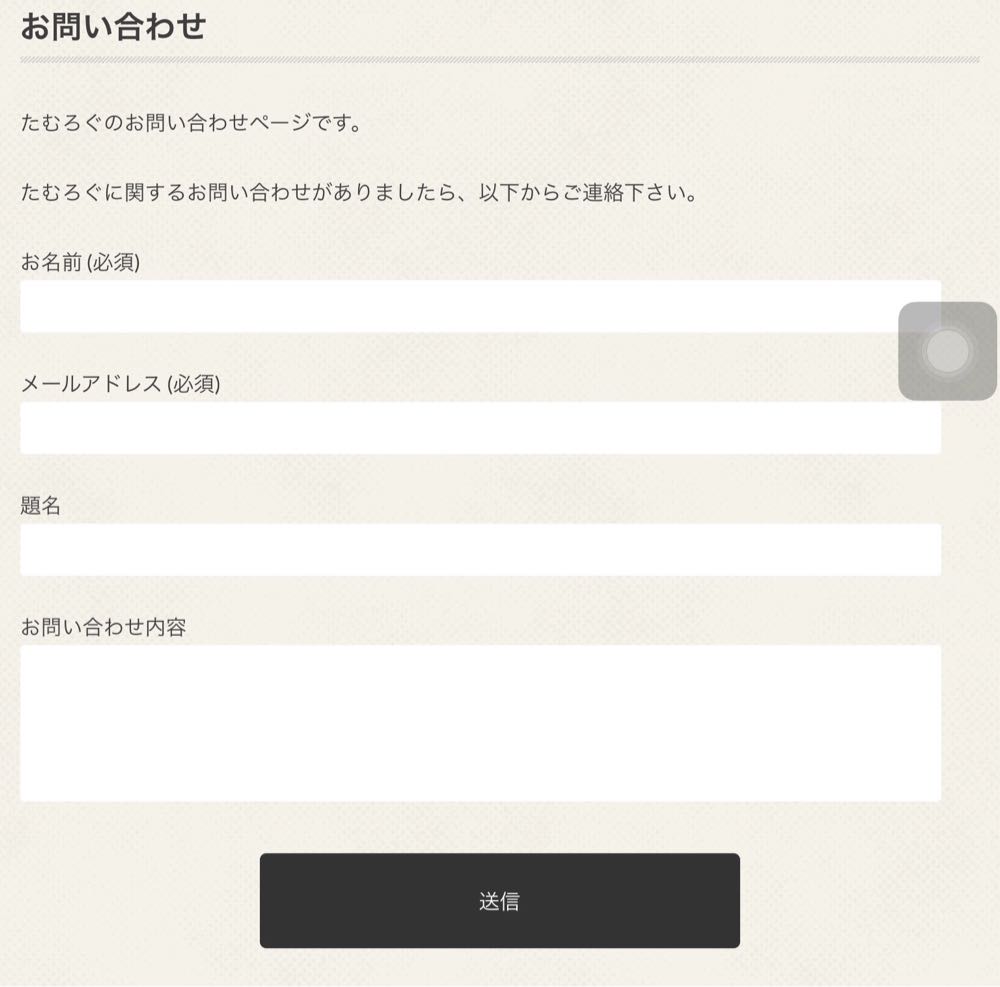
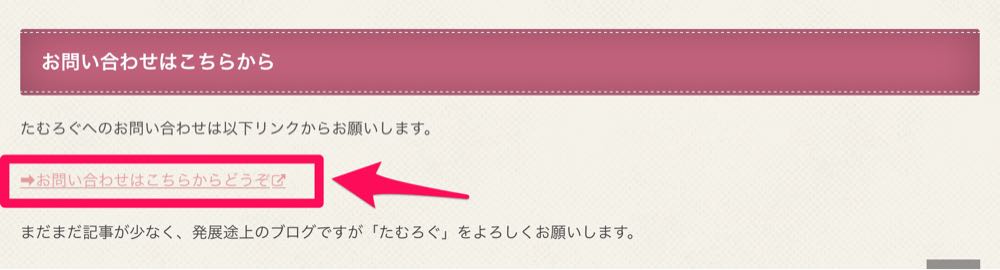
⬇︎たむろぐではこんな感じになりました。

「Contact Form 7」インストール方法
インストール方法を説明していきますよ。
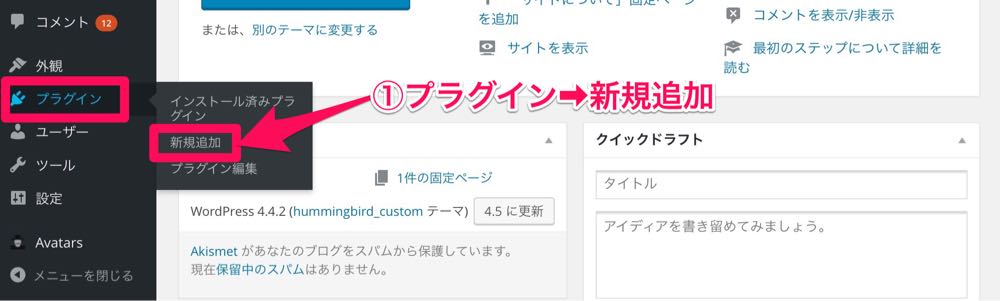
①WordPressにログイン後、「プラグイン」から「新規追加」を選択

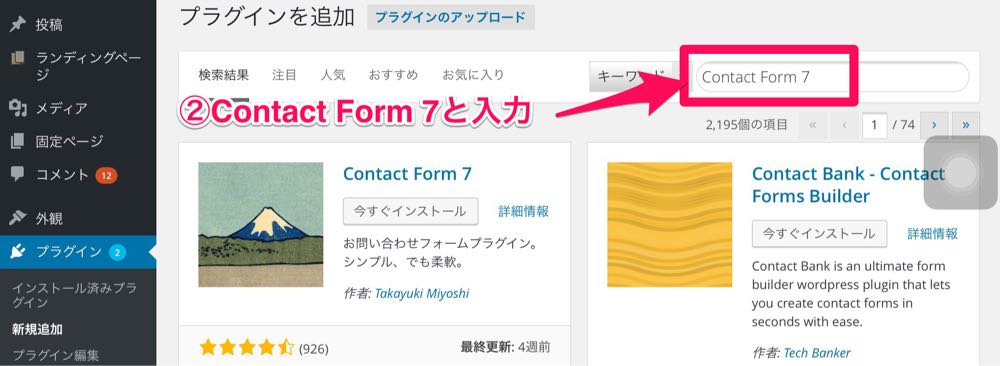
②検索欄に「Contact Form 7」と入力

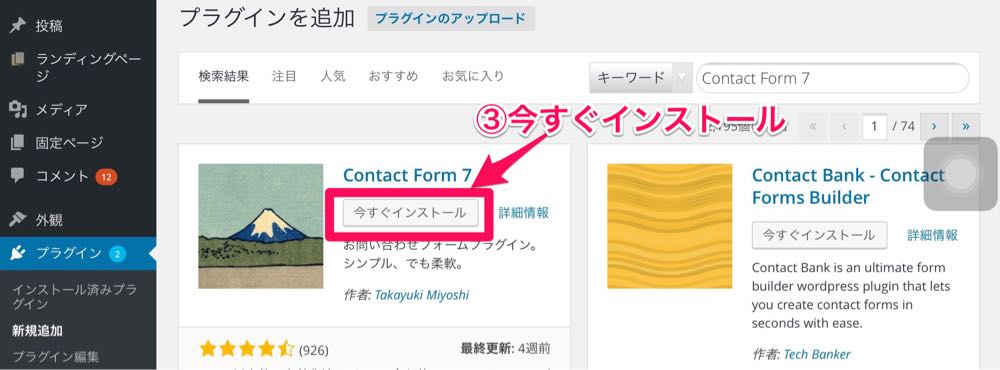
③「今すぐインストール」を選択

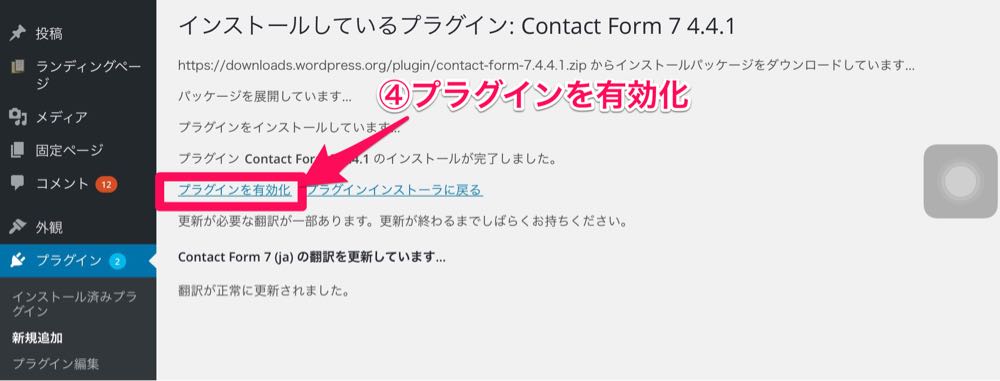
④「プラグインを有効化」を選択

以上でプラグインのインストールと有効化が完了です。
次に、お問い合わせフォームの作成の手順を説明していきますよ。
お問い合わせフォームの作成方法
①「お問い合わせ」から「新規追加」を選択
「Contact Form 7」を有効化すると、「お問い合わせ」という項目が増えます。
そこから「新規追加」を選択します。

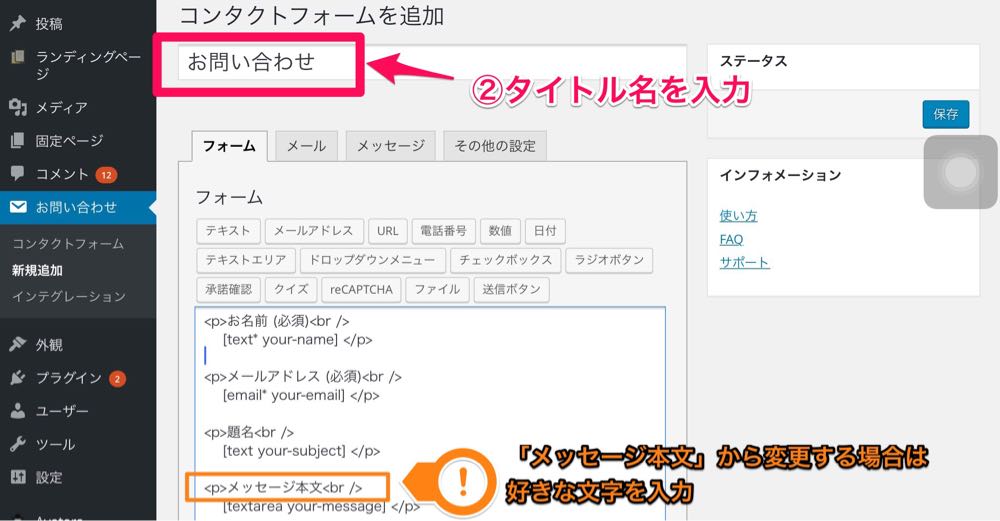
②タイトル名や項目を任意の文字に変更
まず「フォーム」での設定です。ここでは実際に表示される入力欄等の設定ができます。
まずは自分の好きなタイトル名を入力します。
また、デフォルトでは本文の中に「お名前」「メールアドレス」「題名」「メッセージ本文」とありますが、ここを任意の文字にすることによって、フォームの文字が変わります。
このままでよければ特に変更する必要はありません。

⬇︎たむろぐでは「メッセージ本文」から「お問い合わせ内容」に変更してみました。

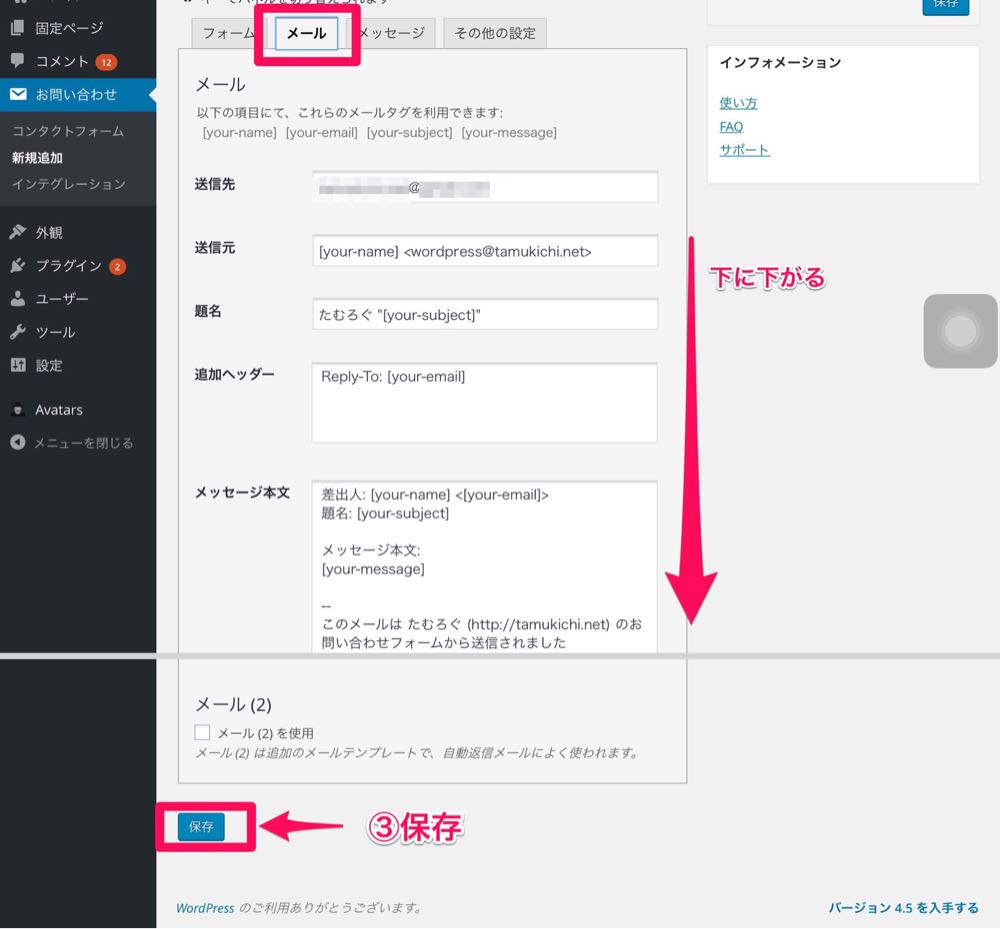
③「メール」タブを選択し、特に変更がなければ一番下の「保存」を選択
次に「メール」タブを選択します。
ここでは送信先等の設定を行います。

特に変更がなければそのまま画面下まで下り、「保存」を選択します。
これでお問い合わせフォームの作成が完了しました。
次にこのお問い合わせフォームをブログ内に貼り付けていきますよ。
お問い合わせフォームをブログ内に表示させる
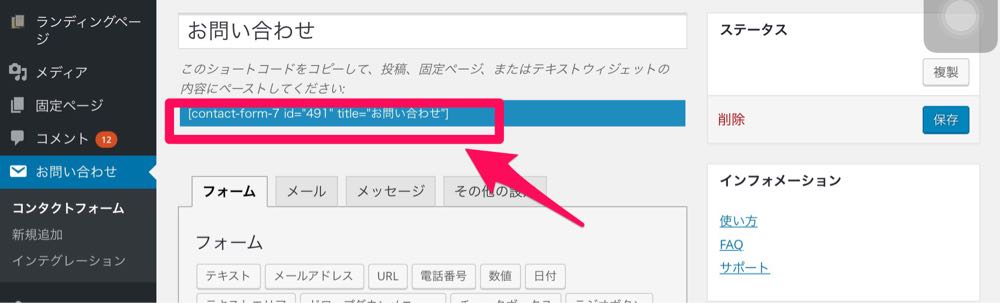
先ほどのお問い合わせフォーム作成時に「保存」を選択した後、ショートコードが表示されます。

これをコピーしてブログ内に貼り付けます。
たむろぐの場合は、プロフィールページにお問い合わせ先のリンクを貼り、そのリンクからお問い合わせフォームのページに移動できるようにしました。

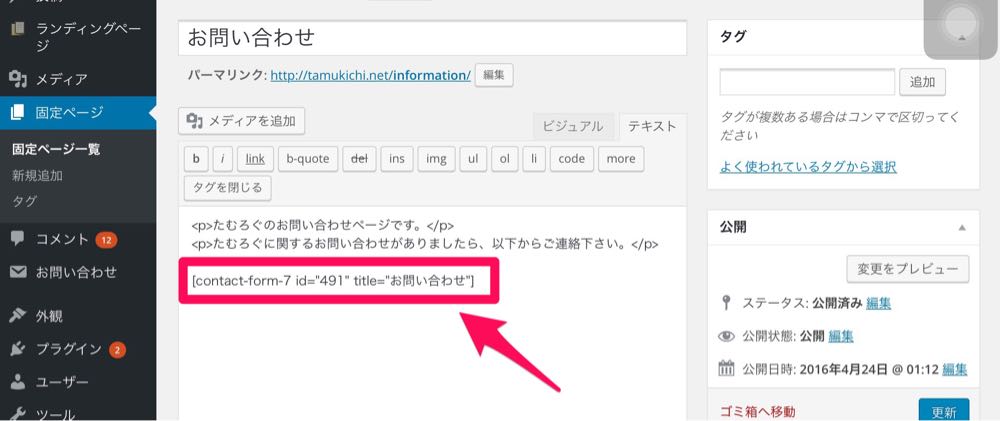
固定ページにお問い合わせフォームを作成
「固定ページ」から「新規追加」を選択し、お問い合わせのページを作成します。

お問い合わせのページ内に、さきほどのショートコードを貼り付けます。

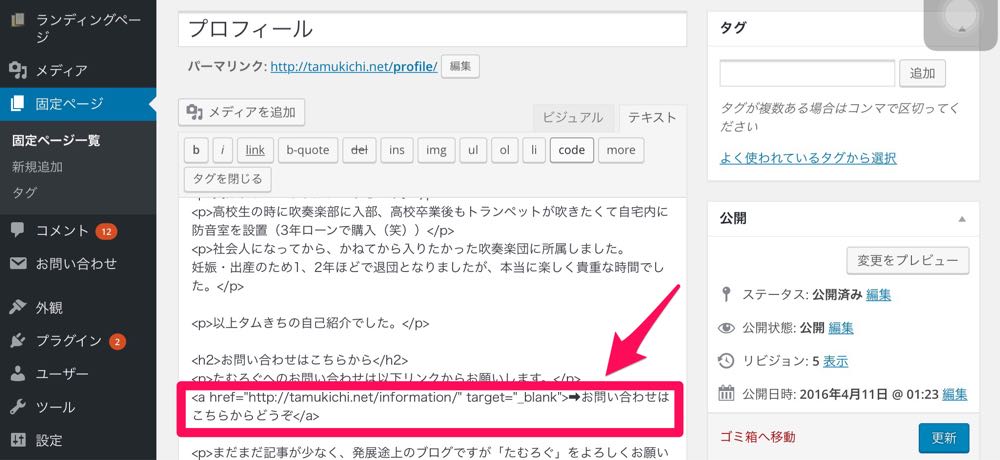
プロフィールページにお問い合わせページのリンクを貼り付け
あらかじめ作成してあるプロフィールのページ内に、お問い合わせページのリンクを貼れば完成です。

おわりに
よく分からないなりにも、なんとかお問い合わせフォームを導入することができました。
これで、これからたむろぐにお問い合わせしたい方が今後いらっしゃっても大丈夫ですね。
わりとすんなりできたので、みなさんもよかったらお試しあれ。
